Atatürk Üniversitesi
Araştırma Üniversitesi
Atatürk Üniversitesi
Araştırma Üniversitesi

Atatürk Üniversitesi’nin kurumsal kimlik standartları, üniversitenin dijital varlığını temsil eden önemli bir çerçeve sunmaktadır. Ancak, dijital ortamda kurumsal kimliğin vurgu noktasında kullanılan lacivert ve sarı renklerin etkisi, yapılan gözlemler ve kullanıcı geri bildirimleri ışığında yeterli bulunmamıştır. Bu doğrultuda, kurumsal kimlik standartlarına bağlı kalarak, dijital platformlardaki vurgu renklerinin etkisini artırmak amacıyla minimal ölçekli bir değişim yapılması gerekliliği ortaya çıkmıştır. Web tasarımında yapılan bu yenilikçi revizyon, üniversitenin dijital kimliğini daha güçlü ve etkili bir şekilde yansıtmayı amaçlamaktadır.
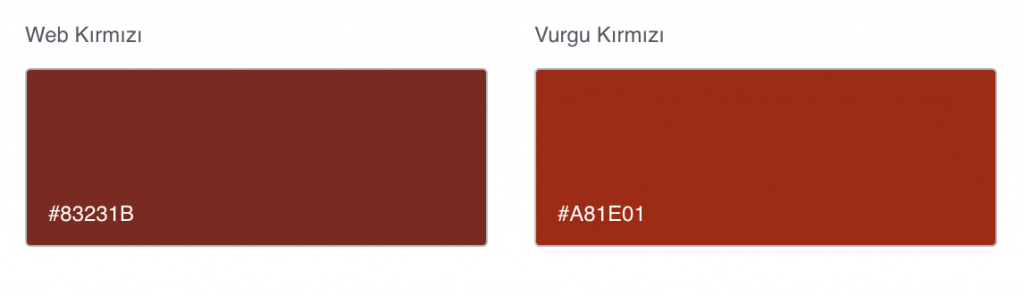
Kullanıcı deneyimi ve bilimsel istatistiksel veriler doğrultusunda yapılan analizler, dijital platformlarda vurgu rengi olarak kırmızı renginin tercih edilmesini önermektedir. Kırmızı, dinamizmi, gücü ve dikkat çekiciliği simgeleyen bir renk olarak, üniversitenin güçlü ve enerjik kimliğini yansıtmakta etkili bir araçtır. Ancak, kırmızının aşırı kullanımı, tasarımda görsel dengesizliklere yol açabilir ve kullanıcıyı yorabilir. Bu nedenle, kırmızı renginin yalnızca belirli alanlarda ve dikkat edilmesi gereken noktalarda kullanılmasına karar verilmiştir. Yardımcı renk olarak gri seçilmiştir, çünkü gri, nötr bir ton olarak kırmızı ile uyumlu bir denge sağlar ve estetik açıdan daha sakin bir etki yaratır. Özellikle slider ve slider fotoğraflarının etkisini artırmak amacıyla gri, arka plan veya yan öğeler için ana renk olarak tercih edilmiştir. Bu tasarımda kullanılan gri, hem görsel dengeyi sağlar hem de fotoğrafların ve görsellerin ön plana çıkmasına olanak tanır. Böylece, renklerin uyumlu kullanımı, hem görsel estetiği artırır hem de kullanıcı deneyimini optimize eder. Bu yeniden yapılandırma, üniversitenin dijital kimliğinin daha modern, etkili ve kullanıcı dostu bir şekilde sunulmasını sağlayarak, global ölçekteki görünürlüğünü ve prestijini güçlendirmektedir.
Kırmızı renk, Atatürk Üniversitesi’nin marka bilinirliğini artırmak ve kurumsal tutarlılığı sağlamak adına stratejik bir öneme sahiptir. Üniversitenin dinamik ve yenilikçi yapısını yansıtan bu renk, web sayfasında dikkat çekici bir unsur olarak öne çıkmaktadır. Ayrıca, akademik ve idari duyuruların daha belirgin hale getirilmesi açısından işlevsel bir görsellik sunmaktadır.
Kırmızı, psikolojik olarak dikkat çekici ve güçlü bir etkiye sahiptir; bu nedenle Atatürk Üniversitesi web sayfasında stratejik bir vurgu aracı olarak kullanılmaktadır. Önemli bilgilerin ve yönlendirmelerin daha hızlı fark edilmesini sağlayarak kullanıcı deneyimini iyileştirmektedir. Aynı zamanda, üniversitenin kararlılığını ve akademik otoritesini görsel bir dil ile ifade eden güçlü bir semboldür.
Dikkat Çekici ve Yönlendirici: Web sitesinde önemli duyuruların ve butonların öne çıkmasını sağlar.
Kurumsal Kimliği Güçlendirir: Üniversitenin marka değerini ve akademik prestijini pekiştirir.
Okunabilirliği Artırır: Kontrast oluşturarak metinlerin daha rahat okunmasını sağlar.
Dinamik ve Modern Bir Algı Oluşturur: Üniversitenin yenilikçi ve güçlü yapısını vurgular.

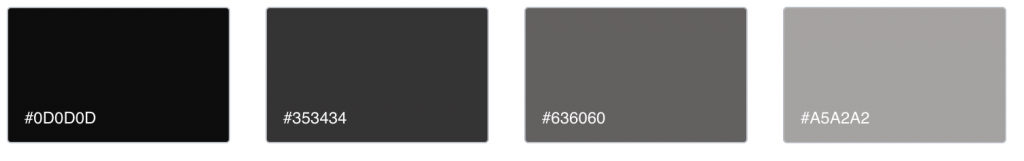
Web tasarımında renk seçimi, kullanıcı deneyimini doğrudan etkileyen kritik bir unsurdur. Ana renklerin yanı sıra ikincil renklerin stratejik kullanımı, görsel dengenin sağlanması ve içerik hiyerarşisinin belirginleştirilmesi açısından büyük önem taşımaktadır. Bu bağlamda gri, web tasarımında sıklıkla tercih edilen bir ikincil renk olarak öne çıkmaktadır.
Gri, nötr bir ton olması nedeniyle dikkat dağıtmayan, sade ve profesyonel bir estetik sunar. Özellikle yoğun ve dikkat çekici renklerle birlikte kullanıldığında, tasarımın dengeli ve okunabilir olmasına katkı sağlar. Web sitelerinde arka plan, metin, buton ve bölücü çizgiler gibi unsurlarda kullanılan gri tonları, görsel karmaşıklığı azaltarak kullanıcıların içeriğe odaklanmasını kolaylaştırır. Ayrıca, modern ve kurumsal bir algı oluşturması nedeniyle akademik, kurumsal ve profesyonel web sitelerinde yaygın olarak tercih edilmektedir.
Atatürk Üniversitesi web sayfasında ana renk olarak kullanılan kırmızı ile gri arasındaki uyum, estetik ve işlevsellik açısından önemli avantajlar sunmaktadır. Kırmızı, güçlü, dinamik ve dikkat çekici bir renk olarak ön plana çıkarken, gri bu enerjiyi dengeleyen ve metinlerin okunabilirliğini artıran bir arka plan işlevi görmektedir. Kırmızının yoğun enerjisi, gri ile desteklendiğinde tasarımda aşırı görsel yük oluşturulmasının önüne geçilir ve kullanıcı dostu bir deneyim sunulur. Ayrıca, gri tonları kırmızının etkisini yumuşatarak içeriklerin daha rahat algılanmasını sağlar ve web sitesine sofistike bir görünüm kazandırır.
Web tasarımında tipografi, içeriğin okunabilirliğini, erişilebilirliğini ve estetik bütünlüğünü doğrudan etkileyen temel bir unsurdur. Doğru tipografi seçimi, kullanıcıların bilgiyi kolayca algılamasını sağlarken, web sitesinin profesyonel ve kurumsal kimliğini destekler. Yazı tipi, punto büyüklüğü, satır aralığı ve renk kontrastı gibi tipografik unsurlar, kullanıcı deneyimini iyileştirerek ziyaretçilerin sitede daha uzun süre kalmasına katkıda bulunur. Ayrıca, marka veya kurum kimliğini güçlendirmek için belirli bir tipografik stilin tutarlı kullanımı büyük önem taşır. Son olarak, iyi tasarlanmış bir tipografi hiyerarşisi, bilgilerin önceliklendirilmesini kolaylaştırarak ziyaretçilerin içeriğe hızlı ve etkili bir şekilde ulaşmasını sağlar.
Tipografik hiyerarşi, web sitelerinde bilgilerin düzenli, anlaşılır ve kolay erişilebilir olmasını sağlayarak kullanıcı deneyimini doğrudan etkiler. Başlık, alt başlık ve gövde metni gibi farklı tipografik seviyeler, içeriğin görsel olarak ayrıştırılmasını ve kullanıcıların önemli bilgilere hızla ulaşmasını kolaylaştırır. Doğru boyut, ağırlık ve boşluk kullanımı sayesinde metinler daha okunaklı hale gelir, böylece ziyaretçilerin siteyi terk etme oranı azalır ve etkileşim süresi artar. Vurgulanan anahtar bilgiler, dikkat çekici ve yönlendirici bir yapı oluştururken, düzensiz veya zayıf tipografik hiyerarşi, bilgi karmaşasına yol açarak kullanıcı deneyimini olumsuz etkileyebilir. Bu nedenle, başarılı bir tipografik düzen, web sitesinin hem estetik hem de işlevsellik açısından güçlü olmasını sağlar.
Source Sans Pro, Adobe tarafından geliştirilen, açık kaynaklı ve modern bir sans-serif yazı tipidir. Web tasarımında tercih edilmesinin birçok avantajı bulunmaktadır: