Atatürk Üniversitesi
Araştırma Üniversitesi
Atatürk Üniversitesi
Araştırma Üniversitesi
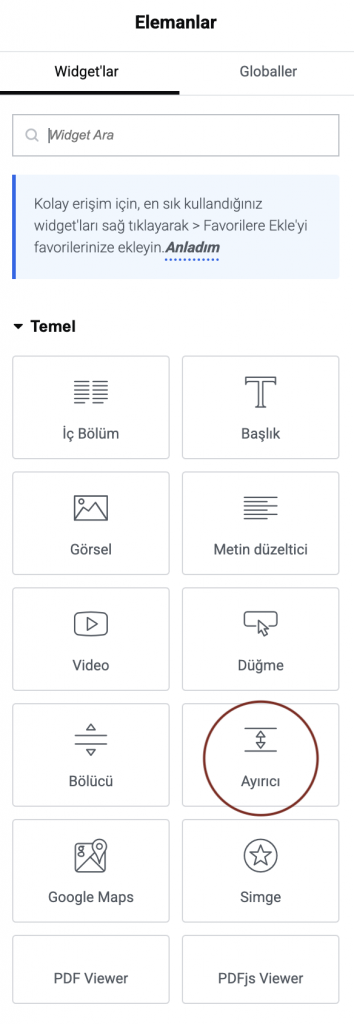
Espas, tipografide metinler arasındaki boşlukları ifade eder ve yazıların okunabilirliğini, görsel düzenini ve estetik değerini doğrudan etkiler. Web tasarımında espas, metinlerin ve görsellerin birbiriyle uyumlu bir şekilde yerleştirilmesi için kritik bir rol oynar. Yeterli espas kullanımı, metnin sıkışık ve dağınık görünmesini engelleyerek, okuyucunun içeriği daha rahat okumasını sağlar. Aynı zamanda görsel dengeyi sağlamak ve sayfa düzenini düzenli tutmak için gereklidir. Başlıklar, alt başlıklar, paragraflar ve satırlar arasındaki doğru espas kullanımı, sayfanın profesyonel ve estetik bir görünüme sahip olmasını sağlar. Ayrıca espas, kullanıcı deneyimini iyileştirir ve web sayfasının genel navigasyonunu kolaylaştırır.
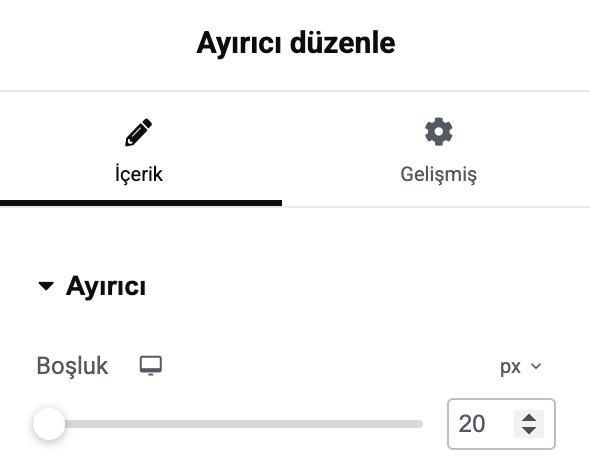
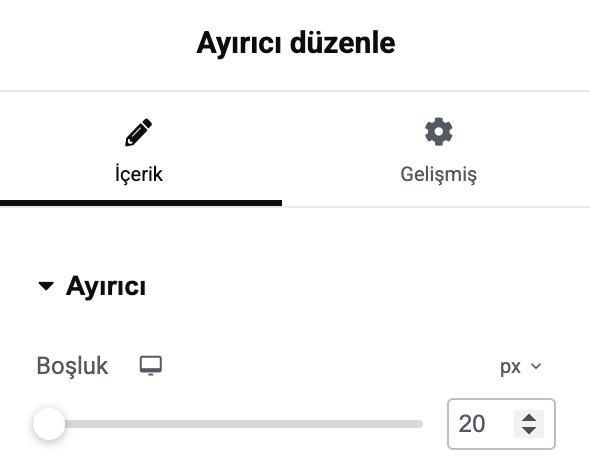
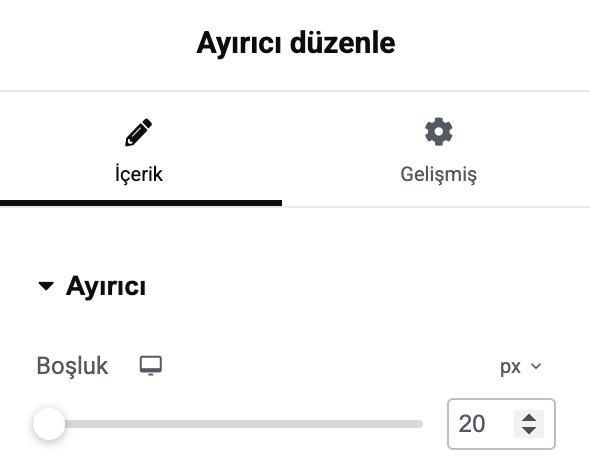
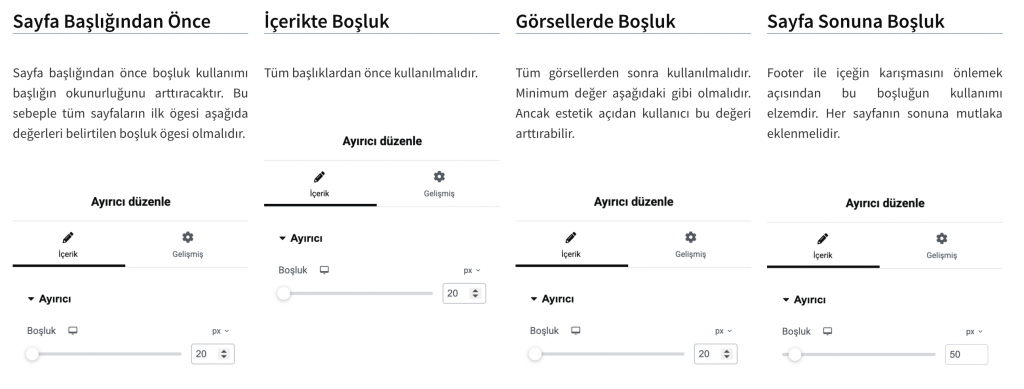
Sayfa başlığından önce boşluk kullanımı başlığın okunurluğunu arttıracaktır. Bu sebeple tüm sayfaların ilk ögesi aşağıda değerleri belirtilen boşluk ögesi olmalıdır.

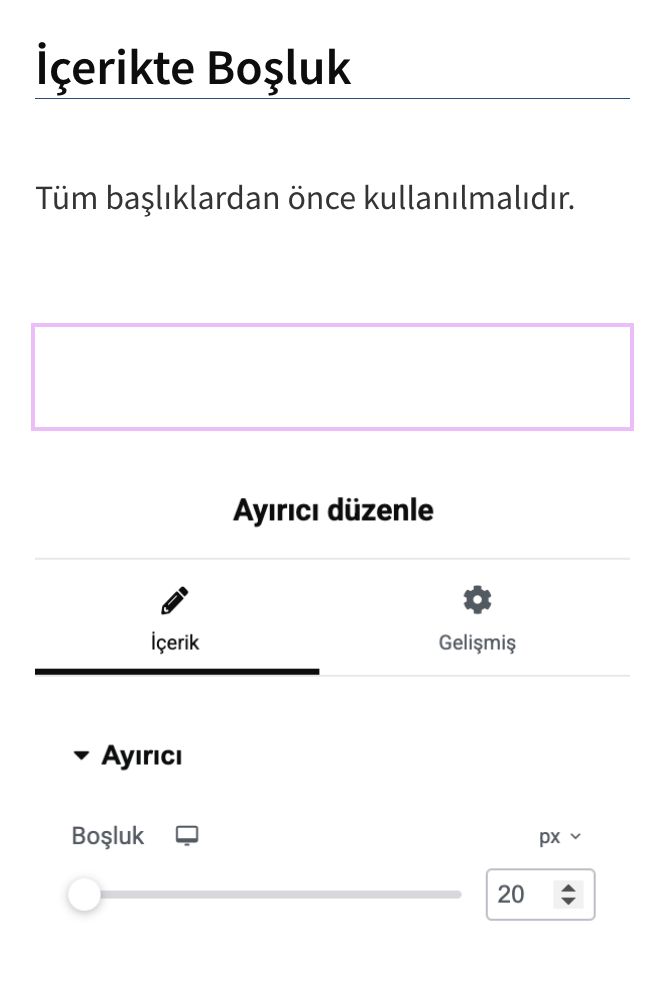
Tüm başlıklardan önce kullanılmalıdır.

Tüm görsellerden sonra kullanılmalıdır. Minimum değer aşağıdaki gibi olmalıdır. Ancak estetik açıdan kullanıcı bu değeri arttırabilir.

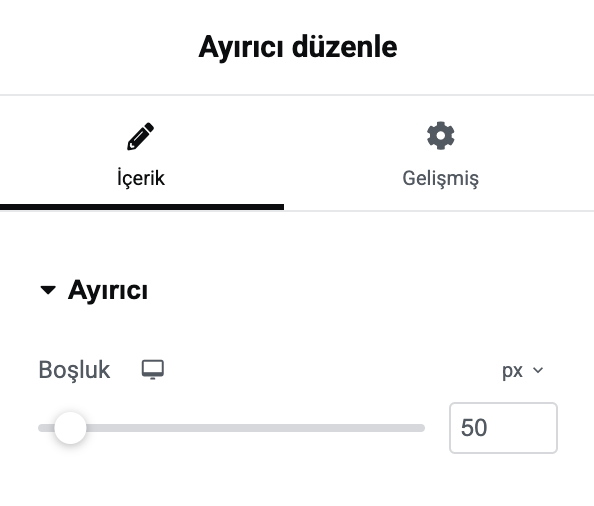
Footer ile içeğin karışmasını önlemek açısından bu boşluğun kullanımı elzemdir. Her sayfanın sonuna mutlaka eklenmelidir.


İçerik oluşturulurken kullanılan ögeler boyutlarına ve karakter sayılarına göre kaymalara sebep olabilir. Bu durumda hizalama aracı olarak boşluklardan yararlanılabilir. Bir üst başlıkta ki tipografik ögelerin karakter sayısından ötürü kayma meydana gelmiş ve bu kayma boşlukla giderilmiştir. Bu durumla görsel hizalamalarda sıkça karşılaşılır.


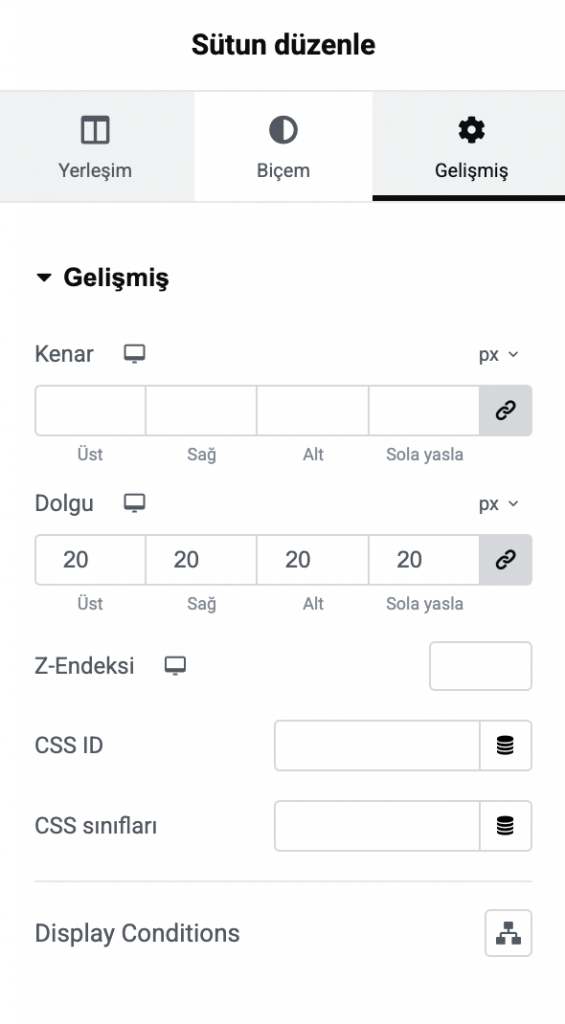
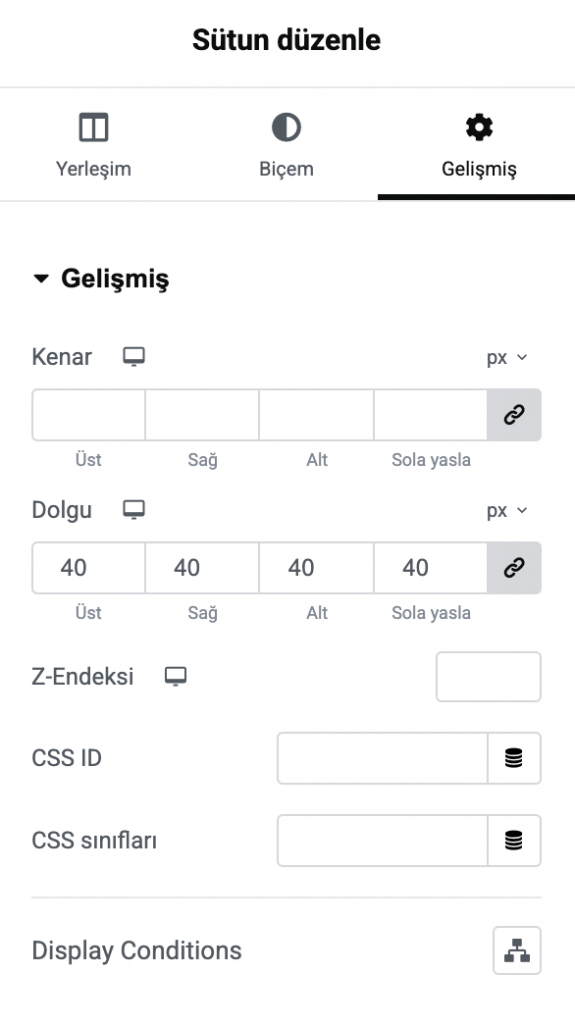
Farklı zemin renklerinde hem metin hemde görsellerin etrafında boşluk kullanılmalıdır. Bu durumda elemanlar Ayrıcıdan değil, Sütun Düzenle Dolgu işleminden yararlanılır. Dolgu işlemindeki değerler veriye göre değişkenlik gösterir. Bu durumda gözünüze güvenip makul bir boşluk değeri veriniz.